プログラミングに早く慣れる方法として、
1.試しまくる
2.まねする
3.ちょこっと改造する
をご紹介しました。
このページでは、1番「試しまくる」方法を説明します。
簡単ですが、効果は絶大! 遊びながら試してみて、プログラミングに慣れましょう!
準備
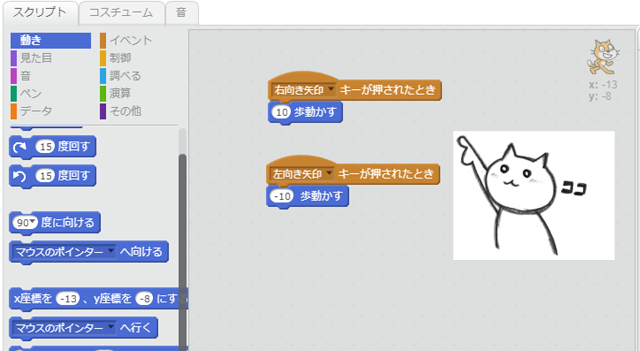
まず、「左右の矢印キーが押されたときに、それぞれ左右に10歩ずつ動く」ブロックをコピー(配置)してください(やり方が分からないときは、体験しようを参考にしてください)。

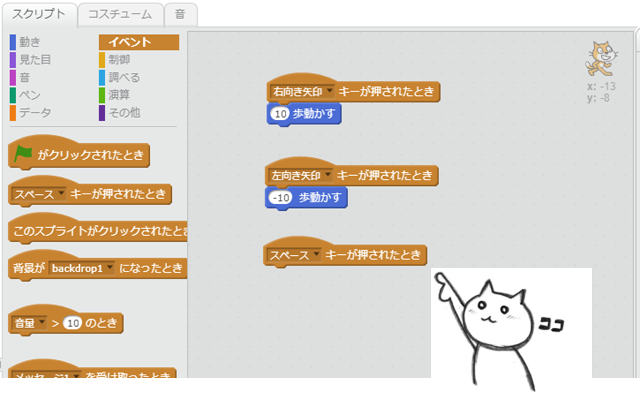
それから、その下に”スペースキーが押されたとき”ブロックを配置してください。

ここまでで準備できました。
さぁ、それでは、いよいよ「試しまくる」ときです。童心に返ってわくわくしながら何が起こるかを体験してみましょう!
ブロックをコピーして、スペースキーを押して
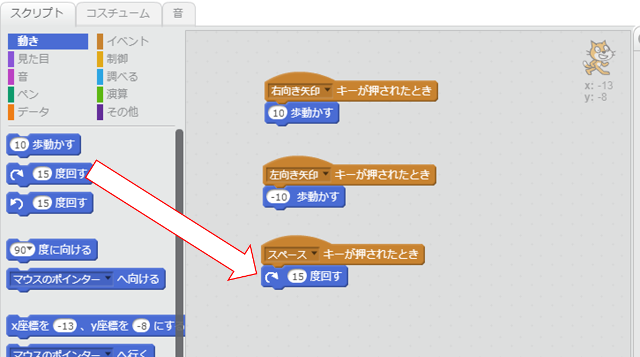
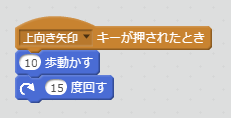
それじゃ、まず、動きの中の、上から二番目のブロック![]() を”スペースキーが押されたとき”につなげてください。
を”スペースキーが押されたとき”につなげてください。

そしたら、
1.スペースキー
2.左右の矢印キー(カーソルキー)
を、わーーーーーっと押してみてください。
この先を読むのは、「わーーーーーっと」押してからですよ! いいですか! 覚えるのが目的じゃなく、早く慣れるのが狙いです。必ず「わーーーーーっと」押してください!
何が起こりました?
あなたのパソコンの画面では、猫のイラストがクルクル回りましたか? 斜め方向に移動しましたか?
どうやら、![]() ブロックは、猫を時計回りに回転させるようです。
ブロックは、猫を時計回りに回転させるようです。
そして、新たな発見が! さっきまでの左右キーは「左右に動くだけ」でしたが、どうやら
猫の向きによって移動する方向が変わる
ようですね。
どうです?この2つを体験できましたか?
次から次へ、全部のブロックを
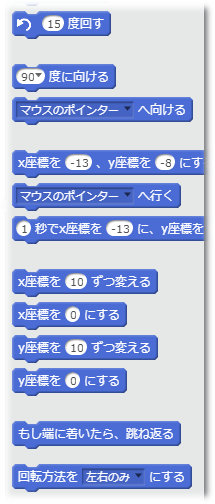
それじゃ、残るブロック

これらも先ほどと同じように、「スペースキーが押されたとき」ブロックに一つづつくっつけて、スペースキーを押した時に何が起こるか、体験してみてください!
「y座標を 0 にする」ブロックまでは、どんな動きか体験できましたか? それぞれのブロックがどんな動きをするか、すぐ分かったでしょうか?
このように、実際に手を動かしてブロックを配置して、カーソルキー・スペースキーを押したときに何が起こったかを体験すると、本やブログ記事を読むよりも、すぐ理解できたのではないでしょうか?
「試しまくる!」を実践して、早くプログラミングに慣れていきましょう!
動きがよく分からないブロックが…
さて、試してもらったときの最後2つのブロック「もし端に着いたら跳ね返る」と「回転方向を左右のみにする」は、言葉の意味は分かるのですが、動きがイマイチわかりませんね。私もはっきりとは分かりません、これだけじゃ。
で、ここで大事なのは、「イマイチ」分からないことを体験したこと。
「〇〇キーが押されたとき」ブロックにつなげても、動きがよく分からないことを体験したこと。
これが大事!
そして、「2つのブロックの動き、使い方はなんだろ?」と頭の片隅に置いておいてください。近いうちに、動きと使い方について、一緒に体験しましょう。


コメント