Scratchを体験するのにうってつけの、パソコン初心者、プログラム初心者でもすぐ体験できる、
左右のキーが押されたら、猫のイラストを左右に移動する
ことを体験してもらいます。
目標と所要時間
目標:左右キーを押して猫イラストを左右に移動
時間:5分
猫のイラストを左右に動かす
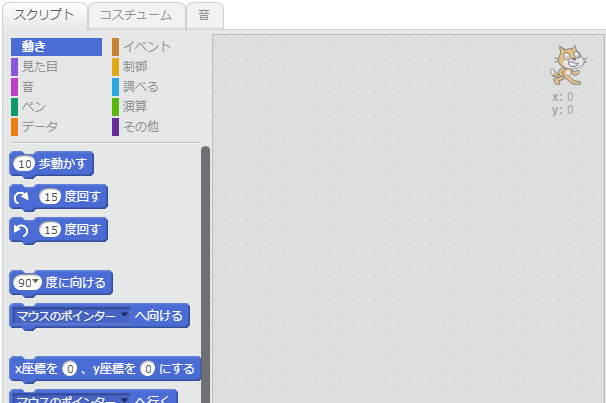
説明のために右側の画面を拡大します。

それじゃ、実際に操作、つまりプログラミングの開始!心の準備はいいですか?
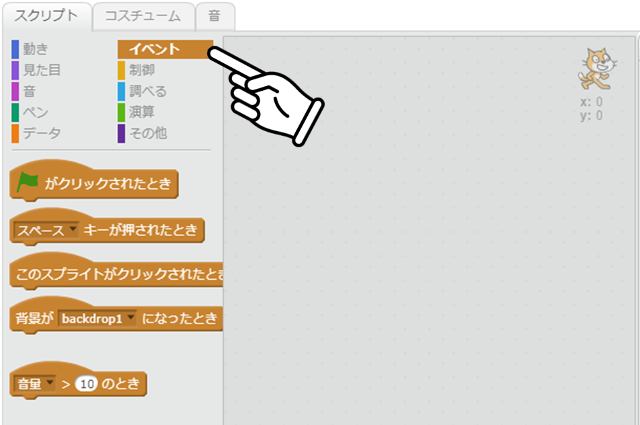
まず、真ん中の欄の”イベント”をクリックしてください。

真ん中の欄の色が、青色から茶色に変化しましたか?
そしたら、上から2番目の”スペース ▼ キーが押されたとき”という茶色の塊(以降、”鍵”って呼びますね)を、ポインターでドラッグして、右側のスペースにドロップしてください。この操作をコピーと呼びますよ。

できました? もし間違えて他の鍵をコピーしてしまったら、慌てず騒がず、その鍵をドラッグして、真ん中の欄にドロップしてください。右側の欄から消えます。
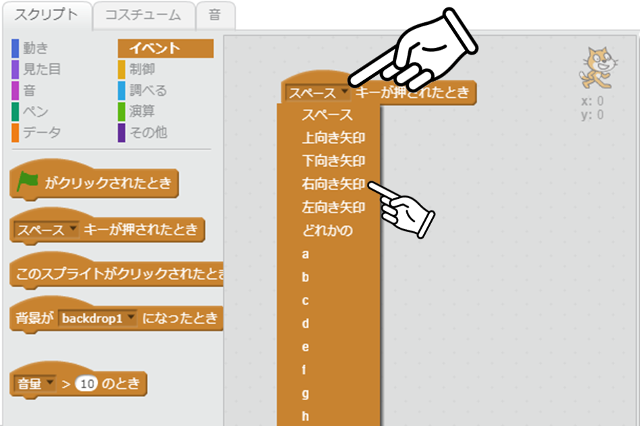
正しく”スペース ▼ キーが押されたとき”鍵をコピーできたら、鍵の中に表示されている “▼”ボタンを押してみてください。

だぁーと表示が増えたと思います。
その中の4つ目、”右向き矢印”を選んでください(ポインターを合わせて左クリック)。鍵の中の文字が、”スペース”から”右向き矢印”に変わりましたか?

うまく行かなかったら、もう一度”▼”ボタンを押すところから挑戦してください。
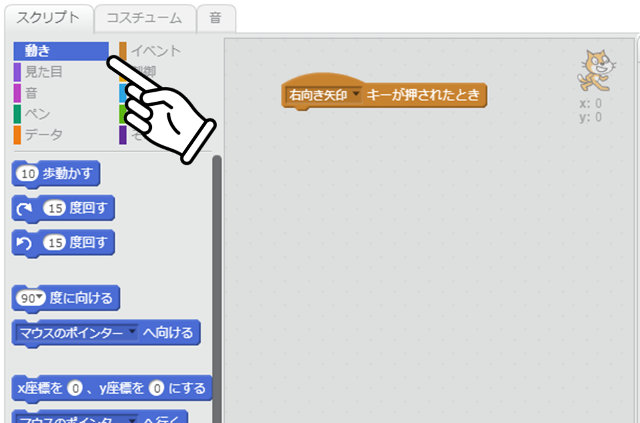
次に、真ん中の欄の”動き”を押してもらって、鍵の色を青色に変えてください。

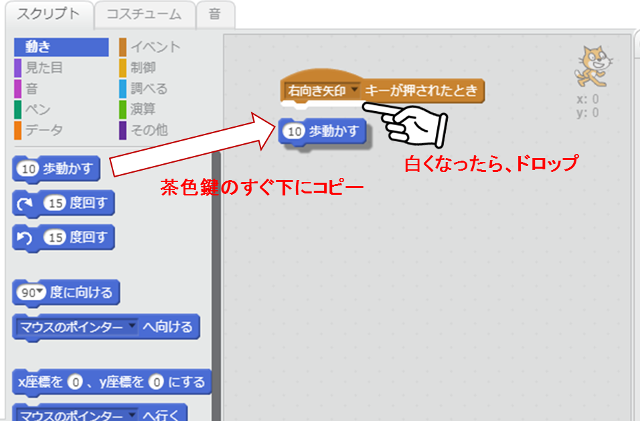
そしたら、1番上の”10歩動かす”鍵を、右側にコピーしてください。ただ、このときドロップする場所は、さっきコピーした茶色の鍵のすぐ下です。青色の鍵を茶色の鍵に近づけていくと、茶色の鍵の下の方が、白色になります。

こうなったら、青鍵をドロップしてください。すると、茶色と青色の鍵がくっつきます、こんな具合に。

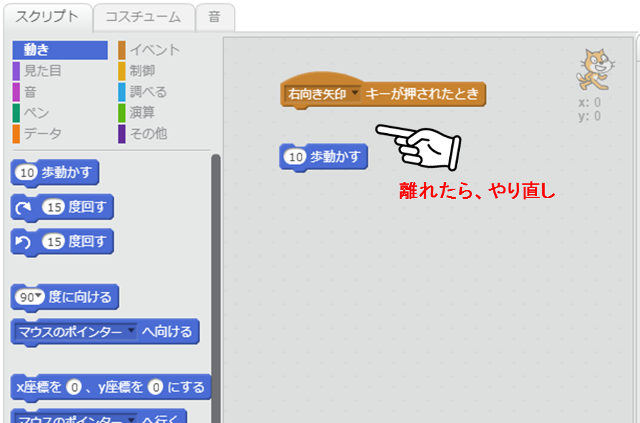
もし離れた場所(茶色鍵の下が白くなる前)にコピーすると、2つの鍵が離れて表示されます。

こうなったら、青鍵をドラッグして、茶色鍵のすぐ下にドロップし直してください。”茶色鍵の下が白く変化したらドロップ”です。
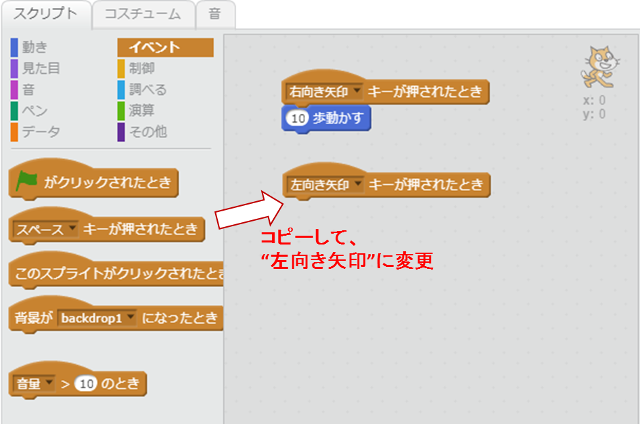
そうしたら、もう一組、茶色と青色の鍵の組み合わせをコピーします。
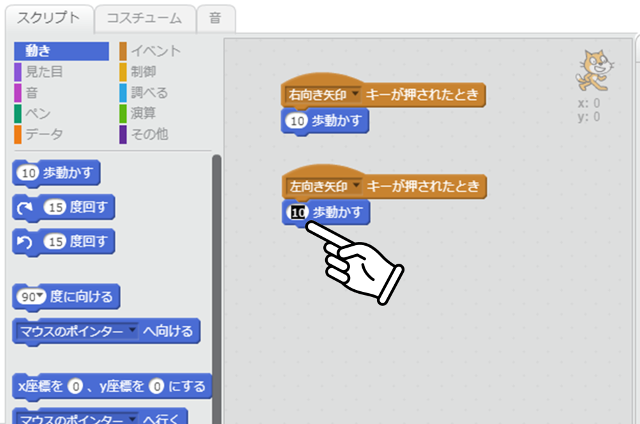
さっきと同じように、まず、”イベント”ボタンを押してから、”スペースが押されたとき”茶色鍵をコピーします。そして今度は、”スペース”を”左向き矢印”に変更します。

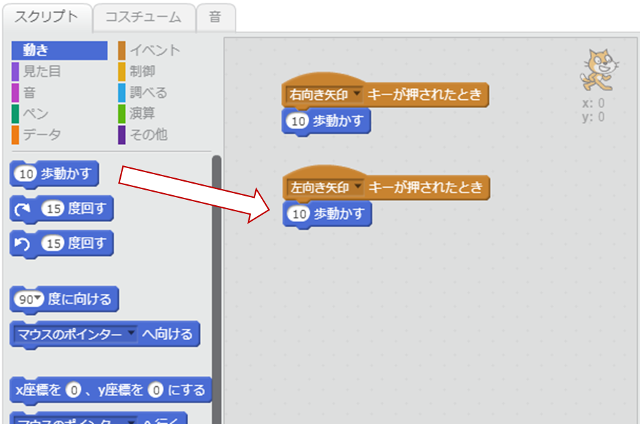
できたら、次にもう一度、青色”10歩進む”鍵を、さっきの茶色”左向き矢印”鍵のすぐ下にコピーします。

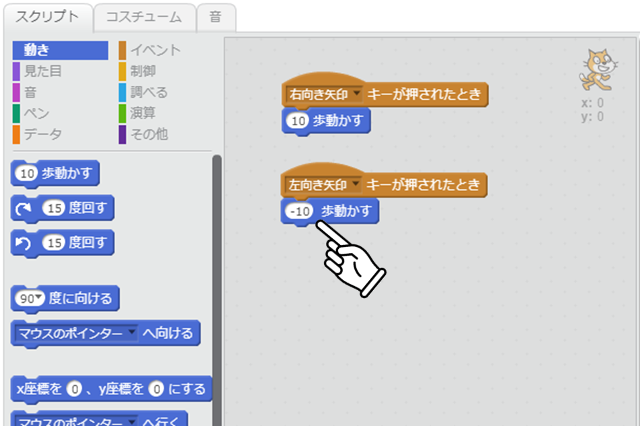
ここで、さっきとは違う操作。”10歩進む”の”10″を”-10″に変更します。やり方は、”10″の所にポインターを乗せて、左クリックしてください。”10″が白黒反転表示されます。

そしたら、キーボードから”-10″と入力してください。入力し終わったら、ポインターをどこでもいいので”-10″以外の場所に少し動かして、左クリックしてください。”-10″に変更されました。

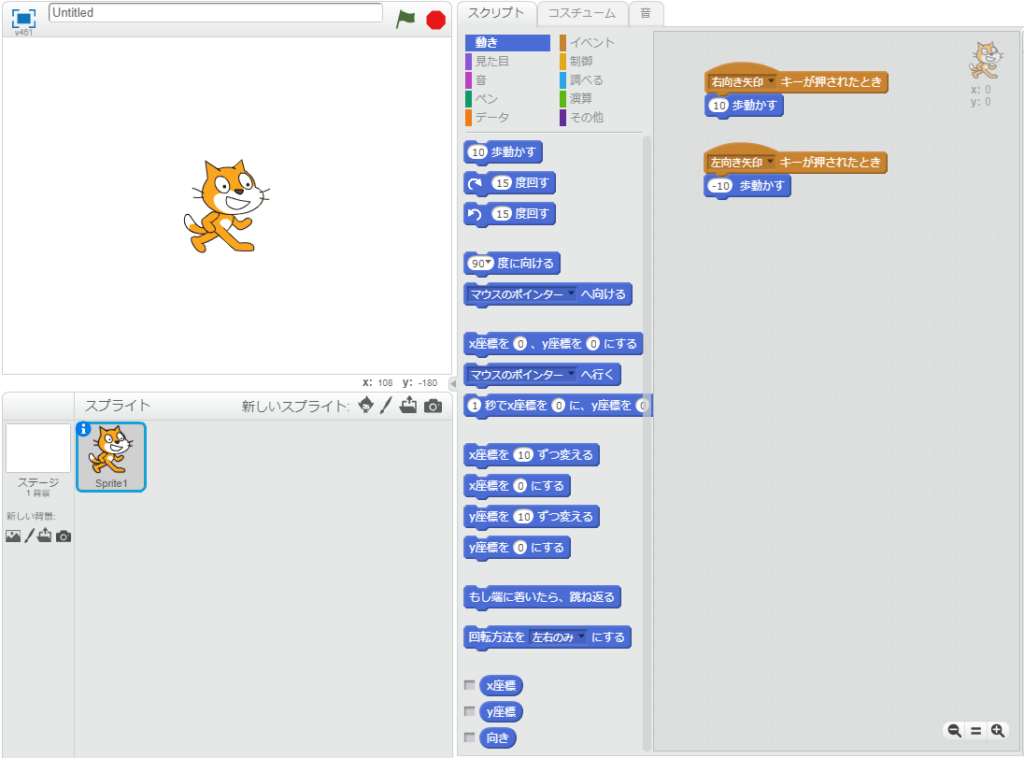
以上、これで”プログラムを作る”作業は完了です!!
おつかれさま…いえいえ、お楽しみさまでした。拍手!!!!

それじゃぁ、キーボードの右、左矢印キーを押したらどうなるか、確かめてみましょう!
どうですか? あなたのパソコンでも左右のキーを押したら、画面左上の猫が左、右に移動しましたか?
左右に移動したら、あなたは正しくプログラミングできています!おめでとうございます!
もし、左右に動かなかったときは、茶色の鍵、青色の鍵の文字を良く見直してみてください。”右矢印キーをおしたとき”、”10歩進む”となっていますか?
落ち着いて見直しをしてみてください。必ず、どこかが、ほんの少しだけ違っているだけですから。
走っているように
今回、左右のキーを押したら、猫のイラストを左右に移動させました。ただ、この猫、イラストが全然変わらないので、移動に違和感を感じませんか?
そこで、次回は、イラストを切り替えて走っているようにしてみましょう!




コメント