プログラミング用語に「無限ループ」という言葉があります。
昔は、この無限ループって、プログラマーにとっては「やばい」ものだったのです。キーを押してもなんの反応もしなくなり、最後は電源OFF→ONするしか…
しかし最近のプログラムでは必須なんです。
なので、今回は無限ループがどういうときに必要で、どういう風にプログラミングすれば良いかを体験してみましょう。

目標と所要時間
目標:無限ループプログラムが作れるようになる
時間:10分
無限ループ処理
「ずっと」ブロック
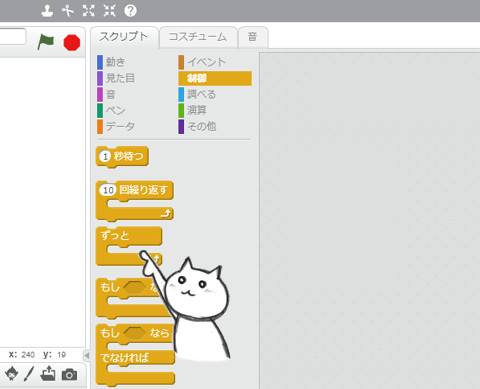
無限ループを実現する「ずっと」ブロックは、制御スクリプトの3番目にあります。

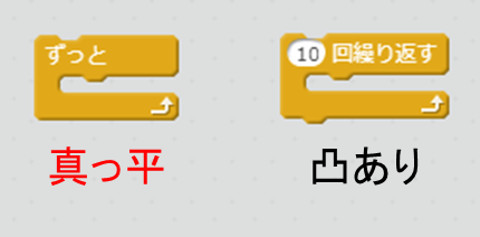
特徴として、コの字をしていますが、下の部分に凸部分がなく、平です。他のブロックの形と比較してみると、違いが分かるかと思います。

で、「凸部分がない」ということは、「ずっと」ブロックの下には、他のブロックはつながらないということです。
これ、重要なんで、頭の片隅にでも置いておいてください。
「ずっと」の前に1度だけ
さて、次に「ずっと」ブロックの使い方を説明しますが、その前に準備を。
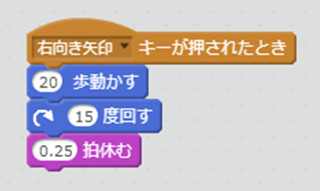
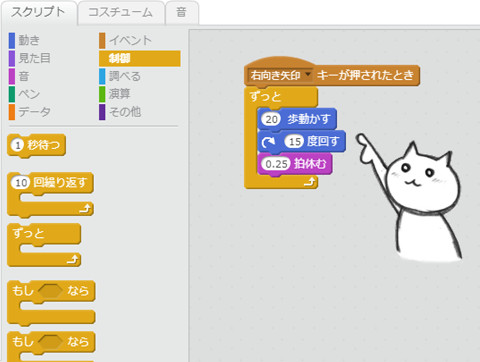
猫を動かすプログラムを、次のように作ってください。

できたら、何度か右キーを押してください。どんな動きをしましたか?
向いている方向へ進むとともに、向きが時計回りに少し変わっていくのが分かったでしょうか?
それでは、次、右キーを押っぱなしにしてください。今度はどうでしょうか? 猫がステージの中を時計回り方向に円を描くように移動したでしょうか?
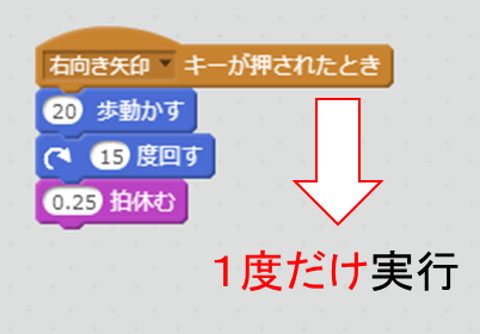
さて、今さらですが、このブロックが集まった塊(以降、チームと呼びます)は、
右キーが「1回」押されると、
1.猫が20歩動く
2.時計回りに15度向きを変える
3.0.25拍待つ
という動きをします。
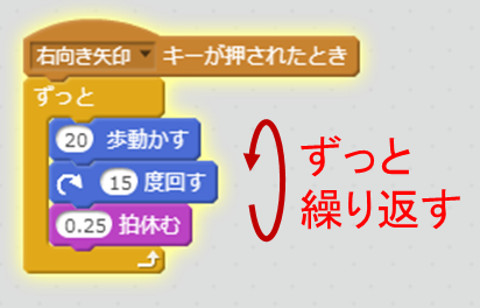
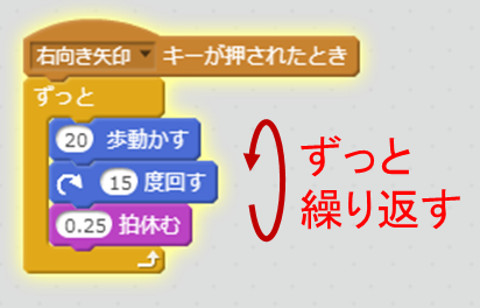
イメージとしては、こんな感じ。

そして、右キーを何度も押すと、押す毎にその動きが1回ずつ行われます。
「ずっと」ブロックのお出まし
それでは、次に「ずっと」ブロックのプログラミングの仕方と動きをお伝えします。
まずは、どういう動きをするかを体感してもらいましょう。私と一緒にプログラムを改造してください。
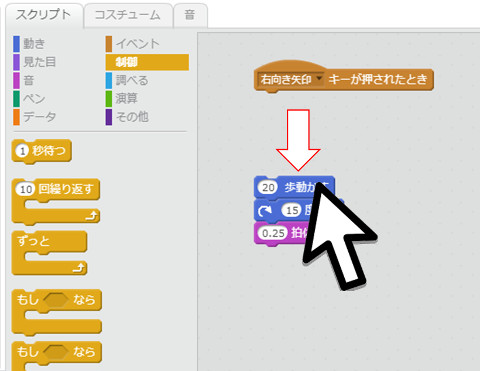
まず、「20歩動かす」ブロックをポインターでドラッグして、「押されたとき」ブロックから切り離してください。

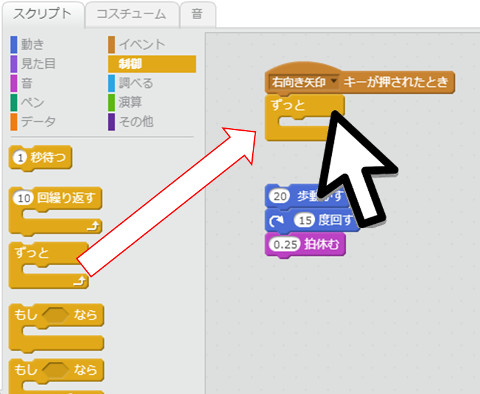
次に、「ずっと」ブロックを、「押されたとき」ブロックにつなげてください。

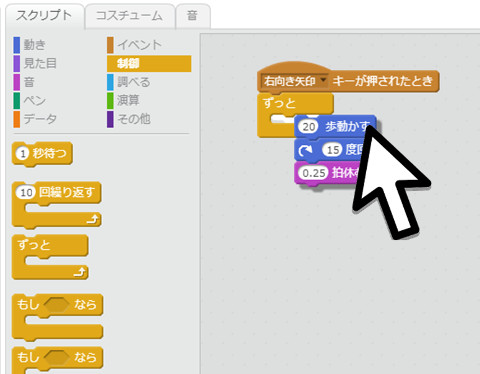
できたら、さきほど切り離した「20歩動かす」ブロック3つを、「ずっと」ブロックの「隙間」に入れてください。

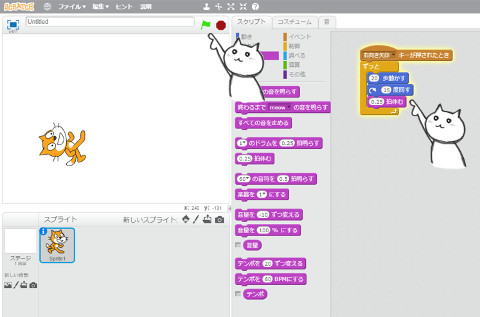
「ずっと」ブロックが縦にびよーんと伸びて、3つのブロックが隙間に収まりました。

さぁ、これで改造は完成です。
さぁ、それでは、右キーを「1回」押してください。一回だけですよ! どうなりましたか?
ずっと動き続ける
右キーを「一回だけ」だけ押してもらったにもかかわらず、猫が円を描きながら移動しましたか?
これは、キーを何度も押したときと同じ動きですね。
これが「ずっと」ブロックの働きなんです。
つまり、キーが一度押されると、「ずっと」ブロックの間にあるブロックの動きを、繰返しずっと続ける、というわけです。

どうでしょうか? 「ずっと」ブロックの使い方と、動作はイメージできたでしょうか?
後光が差す?!
ちなみに、猫が動き続けている間中、ブロックに後光が差しているのがわかるでしょうか?

この後光は、「そのブロックが動いている」ことを表しています。
ステージ右上の「フラグ」アイコンも、普段は濃い緑色ですが、プログラムが動いているときには明るい黄緑色になっています。
「ずっと」を止めるには
さて、このままあなたが何もしないと、猫はずーーーーーと動き続けます。
動き続けてもらうのもいいのですが、他のプログラミング作業ができません、このままでは。
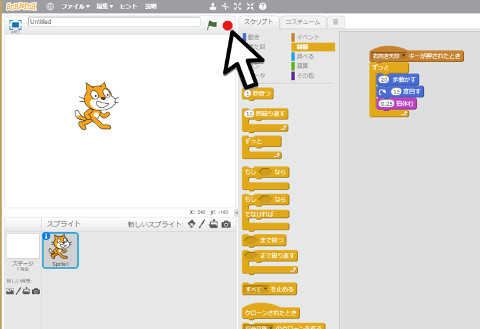
じゃぁ、動きをどうやって止めるかというと、ステージ右上の「フラグ」アイコンの右横の「赤丸」アイコンを押してください。

すると、後光が消えるとともに、「フラグ」が濃緑色になります。
これで「ずっと」チームの実行が終了します。
無限ループの例
さて、「ずっと」ブロックを使ってずーっと実行させる無限ループの使い道として、BGMを鳴らしたり、ゲームでいう当たり判定処理があります。
当たり判定処理のプログラムは、スプライト当たり判定方法その3 監視員型判定プログラムで詳しく説明していますので、そちらの記事を読んでみてください。
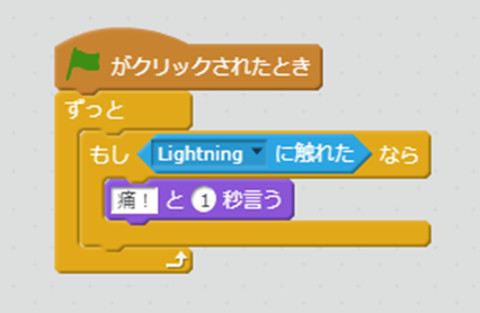
ちなみに、完成プログラムはこんな感じになります。

猫を左右に動かして、稲妻に当たると、「痛!」って叫びます。



コメント