Scratchにお気に入りのキャラクター・イラストを表示する、使うにはで、あなたのお気に入りのイラストを表示し、動かすことを体験してもらいました。
ここでは、そのイラストを動きに合わせて切り替えることを体験してもらいます。
難しそうに感じるかもしれませんが、猫が10歩動いたら別の絵に切り替えて、走っているように見せるにはで体験してもらった操作とほとんど同じなので、難しくないですよ!
目標:お気に入りのキャラのイラストを入れ替える
時間:5分
イラストをコスチュームに登録
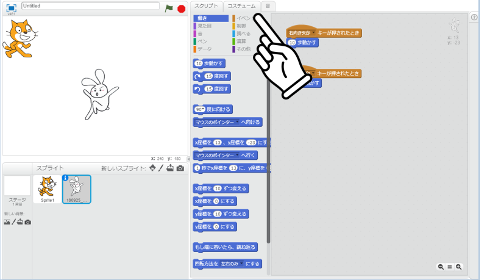
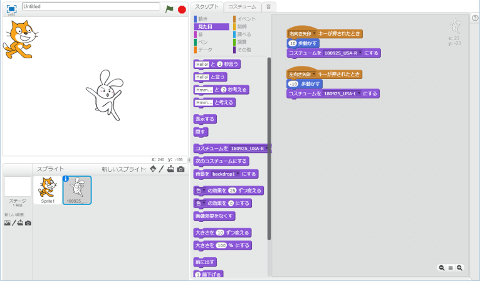
あなたの好きなイラストを表示できたら、「コスチューム」を押してください。画像では、私のお気に入りの「うさ」を例に説明します。(もし表示できていなかったら、Scratchにお気に入りのキャラクター・イラストを表示する、使うにはを参考に、あなたの好きなイラストを表示させてみてください。)

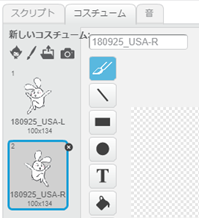
すると、画面右側にうさのイラストが表示された画面になります。

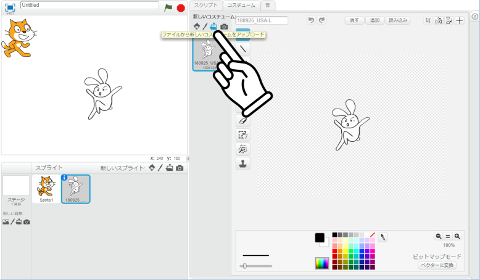
真ん中の欄に、さっき左向きうさのイラストを表示させたときに押したのと同じ「アップロード」アイコンがカメラアイコンの左側にあるので、これを押してください。

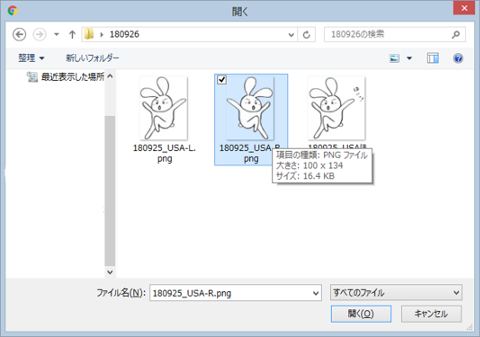
すると「開く」画面が表示されるので、右向きうさのイラストを選択して「開いて」ください。

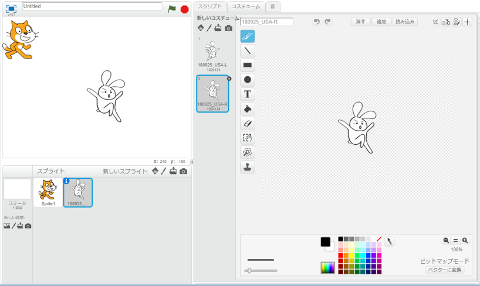
真ん中の欄の「左向き」うさの下に、「右向き」うさが新たに表示されました。

さて、これら2つのうさのイラストをよく見ると…私の画面では

上側の「左向き」うさの名前が「180925_USA-L」
下側の「右向き」うさの名前が「180925_USA-R」
と、さっき新たに表示させたイラストの名前になっていました。
ちなみに、LはLeftの意味でうさが「左向き」、RはRightで「右向き」を表しています。
あなたの画面でも、表示させたイラストの名前が表示されましたか?
これで、切り替えるイラストの追加は完了です!
移動に合わせてイラストを切り替える
それじゃぁ、キー操作に合わせて「右向き」と「左向き」のイラストを切り替えてみましょう!
やり方は…実は、すでにあなたには体験してもらっているんです! 覚えてますか? 猫が10歩動いたら別の絵に切り替えて、走っているように見せるにはでやったことを。「そういえば、やった記憶が…」とおぼろげながら感じたあなたなら、すぐできます!
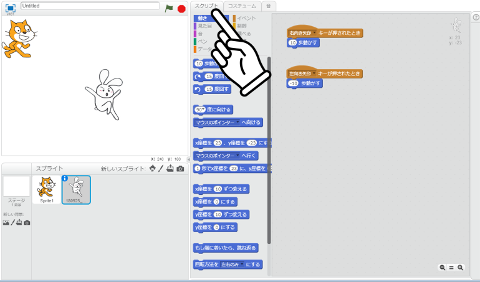
まず、「スクリプト」を押してください。

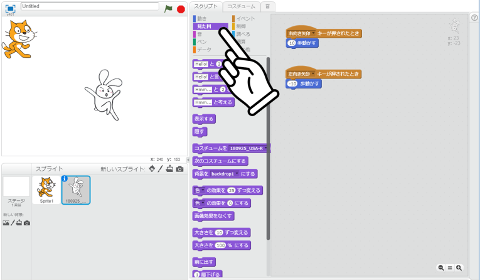
次に、「見た目」を押して紫ブロックに切り替えてください。

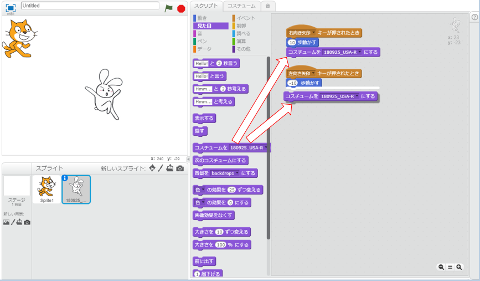
そうしたら、真ん中くらいにある「コスチュームを〇〇にする」を、「右向き矢印キーを押したとき」/「10歩進む」ブロックの下と、「左向き矢印キーを押したとき」/「-10歩進む」ブロックの下にそれぞれ配置(コピー)してください。

「コスチュームを〇〇にする」を拡大してみると、〇〇が「180925_USA-R」と、イラストの名前と同じ表示になっているのが分かるでしょうか?
そこで、右向き矢印キーを押したときには「右向き」うさが、左向き矢印キーを押したときには「左向き」うさが表示されるようにしてみましょう。

やり方は「〇〇▼」の▼ボタンを押してください。
名前が2つ表示されるので、右キーの方は”R”に、左キーの方は”L”にしてください。できましたか?

これで完成です!!
それでは、実際に左右の矢印キーを押して、イラストがどう表示されるかを体験してみましょう!


コメント