これまでの3回で、判定プログラムの書き方を体験してもらいました。
そこで今回は、猫のスプライトを移動しながら、実際に判定プログラムを作ってみましょう!
あなたに体験してもらうのは、猫が稲妻に当たったら「痛!」と叫ぶプログラムです。
目標と所要時間
目標:稲妻に当たったら「痛!」と1秒叫ぶ判定プログラミング
所要時間:5分
稲妻に当たったら「痛!」
仕様
プログラムの仕様は次のようにします。
1.左右キーを押すと、猫が左右に動く
2.稲妻に当たったら「痛!」と1秒叫ぶ
まずは下準備
猫を左右に動かす
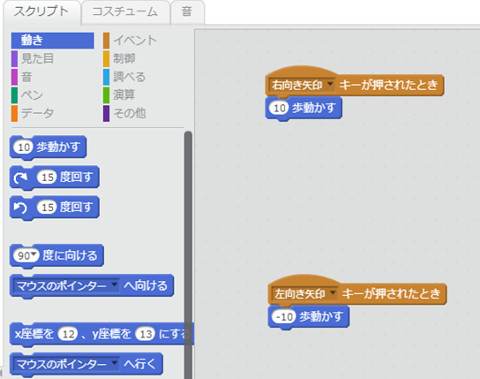
まず、猫のイラスト(スプライト)を左右に動かすプログラムを書いてください。「あれ?どうだったっけ?」と思ったときは、左右のキーを押して猫のイラスト(スプライト)を左右に移動するを見ながら書いてください。

稲妻を表示する
次に、スプライトのライブラリーから、稲妻のスプライトを見つけて、表示させてください。忘れてしまったときには、Scratchでライブラリーにあるスプライトを表示してみようを見て、思い出してください。
ちなみに、稲妻のスプライト名称は「Lightning」と英語表記になっています。
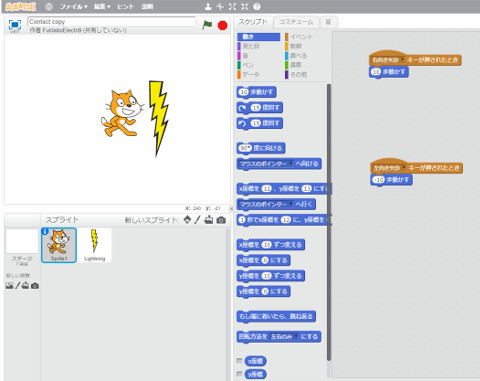
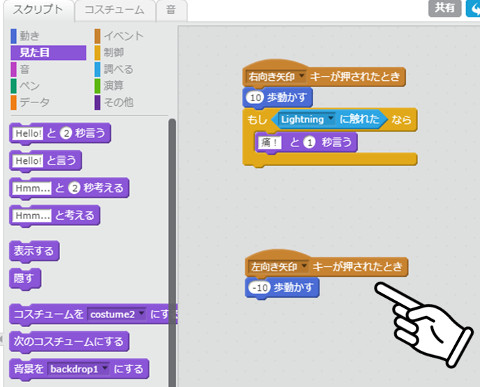
ここまでの作業が完了すると、こんな感じになります。

後の作業のために、2つのブロック同士の間は離しておいてください。
初めての判定プログラム
「もし~なら」ブロックの登場
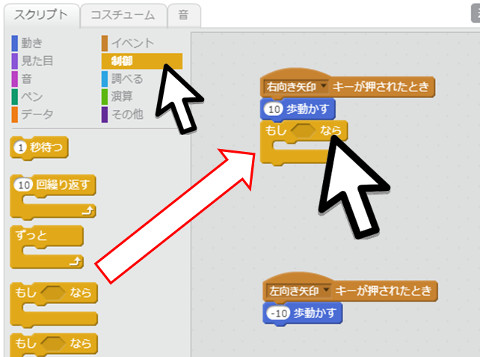
そうしたら、お次、今回のメインブロックである「もし <> なら」を配置します。
真ん中欄の「イベント」の下にある「制御」をクリックすると、上から4つ目にお目当ての「もし <> なら」ブロックがあります。
これをポインターでドラッグ&ドロップして、「右向き矢印キーが押されたとき」プログラムの下につなげてください。

条件ブロックの登場
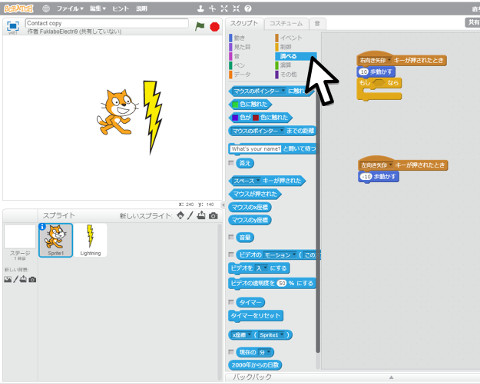
次に、真ん中欄の「調べる」をクリックしてください。たぶん見るのは初めてじゃないかと思いますが、水色ブロックがたくさん表示されます。

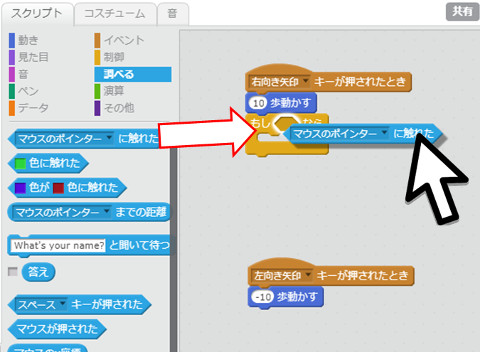
一番上の「マウスのポインター▼に触れた」ブロックをポインターでドラッグして、「もし <> なら」ブロックの <> の間にドロップしてください。
<>の間にドロップするときには、水色ブロックの左の先端を <> の中に動かしてください。すると、写真のように <> が白く光るので、そのときにドロップしてください。

すると、「もし <> なら」ブロックがビューっと伸びて、水色ブロックがすっぽり収まります。

うまく配置できたでしょうか?
そうしたら、「マウスポインター▼」の▼印をポインターで左クリックしてください。3つの項目が一覧表示(リスト表示)されます。

一番下の「Lightning」をクリックしてください。「マウスポインター」が「Lightning」に変わりました。

これで、「もし 猫が稲妻に当たった なら」という条件のプログラミングが完成です!
あと少しです、がんばって!
「痛!」と叫ぶプログラミング
条件がプログラミングできたので、次は「痛!」と叫ぶプログラミングです。
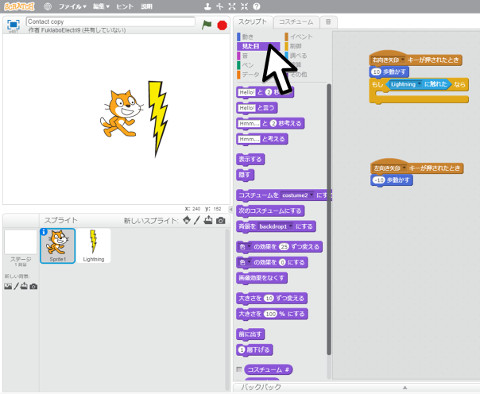
真ん中欄の「見た目」をクリックして紫ブロックを表示してください。

一番上に「Hello! と 2 秒言う」ブロックがあります。
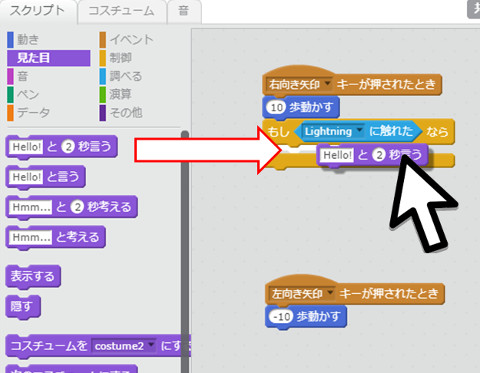
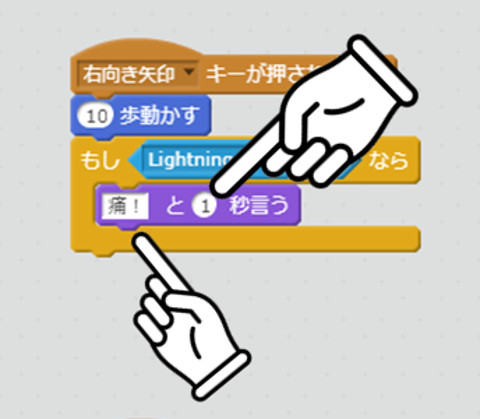
このブロックを、コの字になっているの「もし~なら」ブロックの「コの間」に配置してください。「もし~」の下部分が白く光ったら、ドロップです。

すると、コの字が縦に少し広がって、紫ブロックがすっぽり収まりました。

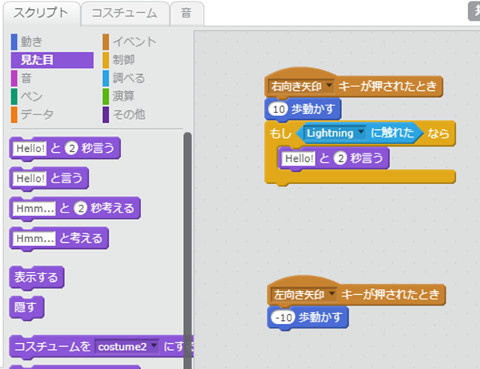
次に、「Hellow!」を「痛!」に、「2」秒を「1」秒に、入力しなおしてください。

おめでとうございます!! これでプログラミングは完成です!!
左矢印キーが押されたときは?
あれ?左矢印キーが押されたときにも「痛!」と叫ぶプログラミングはいいの? と思われたかもしれません。

ほんとは必要です、ほんとは。
ただし、今回は、あえて左向きのプログラミングをしていません。これは、右向きと左向きとでプログラミングを変えることで、どんな差があるかを体感してもらいたいからです。
というわけで、今回のプログラミングはここまでで完成です。
「気になるぅ~」、「なんか気持ち悪い」というあなたは、右向きと同じようにプログラミングに挑戦してみてください。
動きを確認してみよう
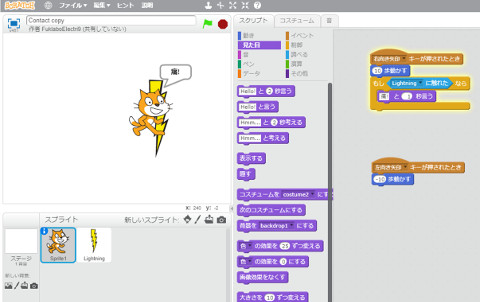
それじゃ、右キー、左キーを押して、猫の動きを確認してみましょう!
どうですか? 稲妻に当たったら、猫は「痛!」って叫びましたか?

次回の予告
今回は、判定プログラミングを体験してもらうために、「触れたら」ブロックの説明は一切せずに、だぁーっと体験してもらいました。
なので、次回は「触れたら」ブロックについて、もう少し詳しく説明してみたいと思います。



コメント