これまで、左右の矢印キーを押すと猫のイラストが移動し、スペースキーを押すとイラストが回転する、というプログラミングを体験してもらいました。
ただ、猫の位置は確かに移動していますが、ずっと同じイラストなので、歩いたり走ったりしているようには見えません。
そこで今回は、猫のイラストを別の絵に切り替えて、歩いたり走ったりしているように見えるプログラミングを体験してみましょう!
今回の目標 猫のイラストを切り替える
猫が10歩動いた別の絵に切り替えて、走っているように見せる
猫のイラストを入れ替える方法
毎度申し訳ありませんが、いつもの、
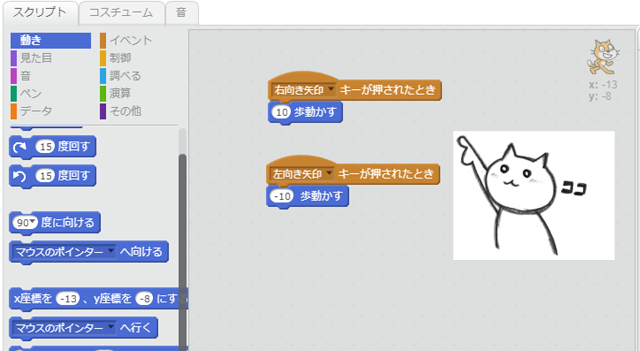
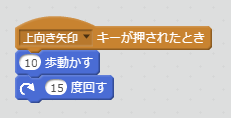
1.「右矢印キーが押されたときに、10歩動かす」ブロック
2.「左矢印キーが押されたときに、-10歩動かす」ブロック
を配置してください。

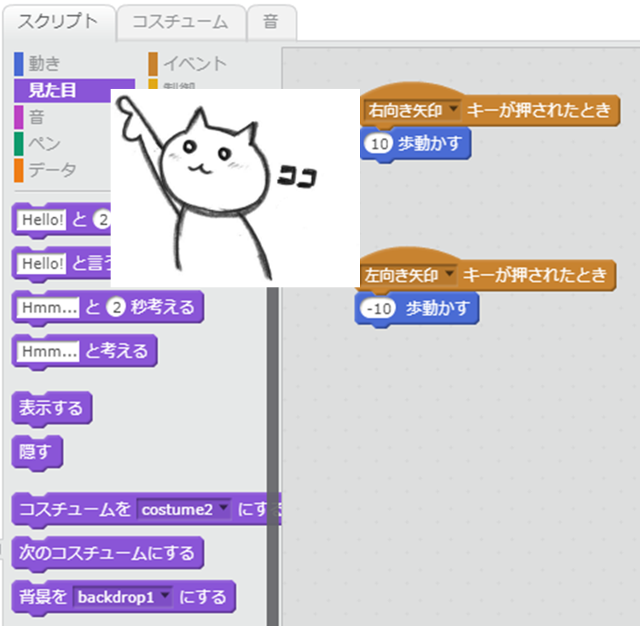
できたら、真ん中の欄の「動き」の下にある紫色の「見た目」をクリックしてください。ブロックの色が青色から紫色に変わったでしょうか?

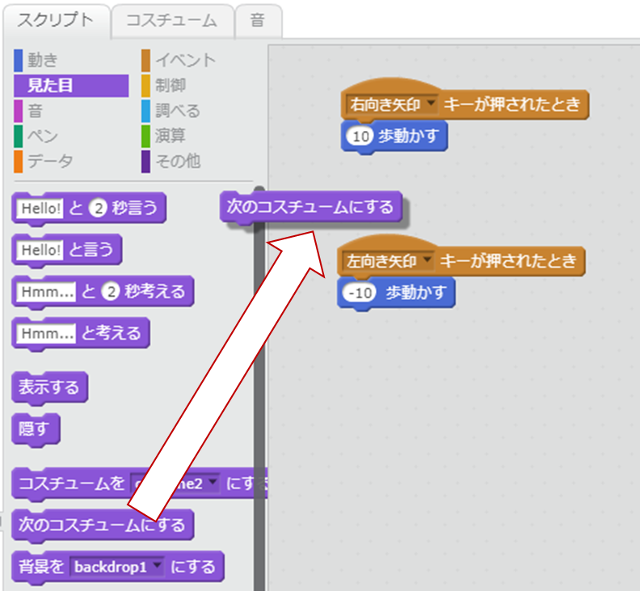
そうしたら、真ん中くらいにある「次のコスチュームにする」を、「右矢印キー」/「10歩動かす」ブロックの下につなげてください。

同じように、「左矢印キー」/「-10歩動かす」ブロックの下にもつなげてください。

これで準備=プログラミングは完成です!
動きを確かめてみる
それでは、左右の矢印キーを押して、猫がどうなるか確認してみましょう!
猫が10歩動いた別の絵に切り替えて、走っているように見せる
どうですか? 左右の矢印キーを押すと、猫が移動するとともに、イラストが変化しましたか? 連続してキーを押し続けると、走っているように見えましたか?
脱・ムーンウォーク
猫がトコトコ走っているように見えました!
見えたんですけど、左に移動してるときも右向き。これってムーンウォーク?!(私の年がバレますな…)
やはり、左に移動するときは、向きも左にしたほうが自然です。
というわけで、次は2回に分けて、左に移動しているときは、左に移動するようにプログラムを改造したいと思います。
関連記事
スポンサーリンク(広告)





コメント